La première plateforme participative à destination des jeunes
Contexte
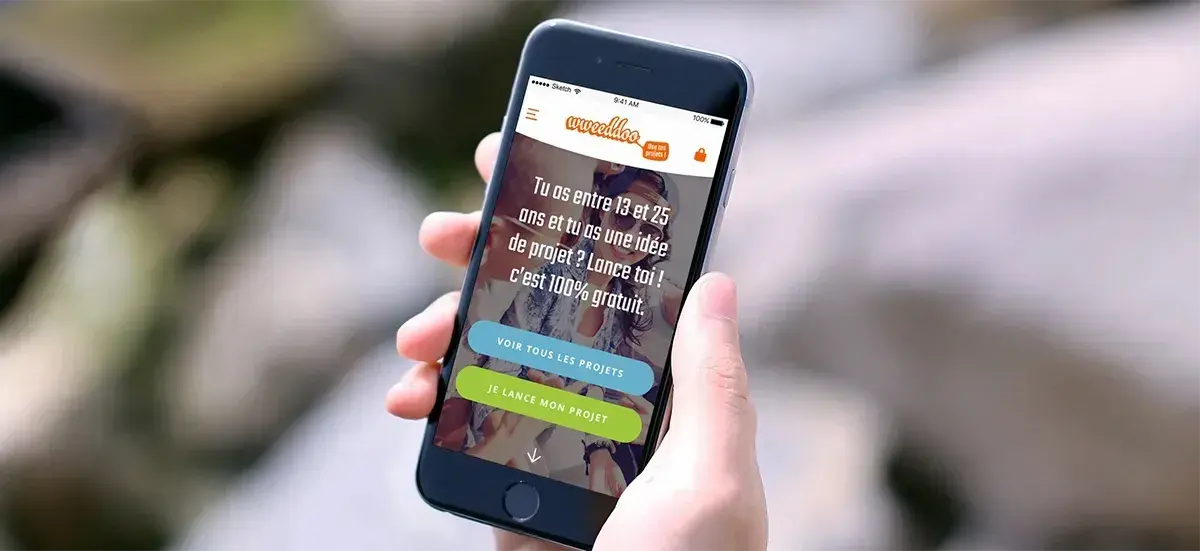
Ouvre une nouvelle fenêtreWweeddoo c’est la 1ʳᵉ plateforme participative à destination des projets jeunes. Dans un monde qui évolue à une vitesse exponentielle, il est parfois difficile pour des jeunes de trouver leur place, de se projeter et d’oser concrétiser leurs désirs d’ambition. C’est là qu’intervient Wweeddoo : plateforme de l’économie sociale et solidaire, son leitmotiv est d’initier les jeunes de 13 à 25 ans à lancer des projets qui leur tiennent à cœur.
Une démarche positive à 100 % gratuite pour inciter les jeunes à développer leur confiance en eux et en leur avenir.
Objectifs
Malgré l’intérêt que suscite cette initiative auprès des 13-25 ans, Wweeddoo se confrontait à deux problématiques :
- les projets développés via des établissements scolaires se développaient uniquement sur les temps d'ateliers, sans être poursuivis en dehors.
- les projets développés sur la plateforme à l’initiative des jeunes - via le bouche-à-oreille notamment - engendraient souvent des projets ambitieux, structurés et réfléchis mais hélas, une fois leur mise en ligne, ne bénéficiaient pas d’un suivi sur le long terme.
Il existait donc une réelle difficulté à faire rester l'utilisateur sur la plateforme et à le convaincre d’y revenir.
Notre mission a été d’insérer une dimension sociale et ludique pour inciter les jeunes à naviguer sur le site avant ET APRÈS la mise en ligne de leur projet.
5
développements spécifiques
1
parcours utilisateur optimisé
1
cohérence graphique print et web
Notre accompagnement au service Wweedoo
Conseil
Recommandations de nouvelles fonctionnalités pour améliorer l’adoption du service par les utilisateurs
Design UX-UI
Optimisation des parcours utilisateurs et conception du site en “mobile first” afin d’optimiser l’usage du site sur téléphone et tablette
Développement
Utilisation de la technologie du framework Symfony, Angular et le DCMS Victoire avec une connexion à MangoPay
Maintenance
Correction des problèmes urgents et évolutions
Optimisation du parcours de création
Les développements spécifiques
- 1
Automatisation
Création à la volée des fiches projets et partenaires grâce à des modèles de pages définis
- 2
Nouvelles fonctionnalités
Système de notification et de messagerie pour les utilisateurs
- 3
Dons et paiement
Système de promesses de dons et de paiement en ligne
- 4
Espaces partenaires
Un espace de gestion dédié aux partenaires pour créer des appels à projets et soutenir des projets
- 5
Backoffice
Un backoffice pour piloter les projets, les porteurs de projet et les partenaires avec statistiques et indicateurs de suivi
Zoom sur...
Système de notification et de messagerie
Nous avons développé un système de notification et de messagerie afin de permettre au porteur de projet de visualiser l’activité et l’évolution de son projet. Avec le déploiement de ces nouvelles fonctionnalités, l’utilisateur est amené à revenir sur le site pour voir ses notifications comme il le ferait sur un réseau social. Par ailleurs, la messagerie permet de développer une forme de communication entre les différents utilisateurs du site, et les fédérer.
Direction artistique : l'effet Gooey
La communication print de Wweeddoo était axée autour d’un principe clé : le phylactère. Le phylactère est une succession de bulles permettant de délivrer un message. L’objectif était d’obtenir une cohérence graphique entre les supports web et print, tout en apportant un confort de navigation optimal aux utilisateurs. C’est de cette réflexion que l’effet “Gooey” a été adopté - comprendre gluant - dont l’objectif est de rendre des éléments interactifs et permet de rendre l’interface dynamique.
Vous avez un projet ?
Que votre projet en soit au stade de l'idée ou déjà bien avancé, discutez-en avec nous !